목차
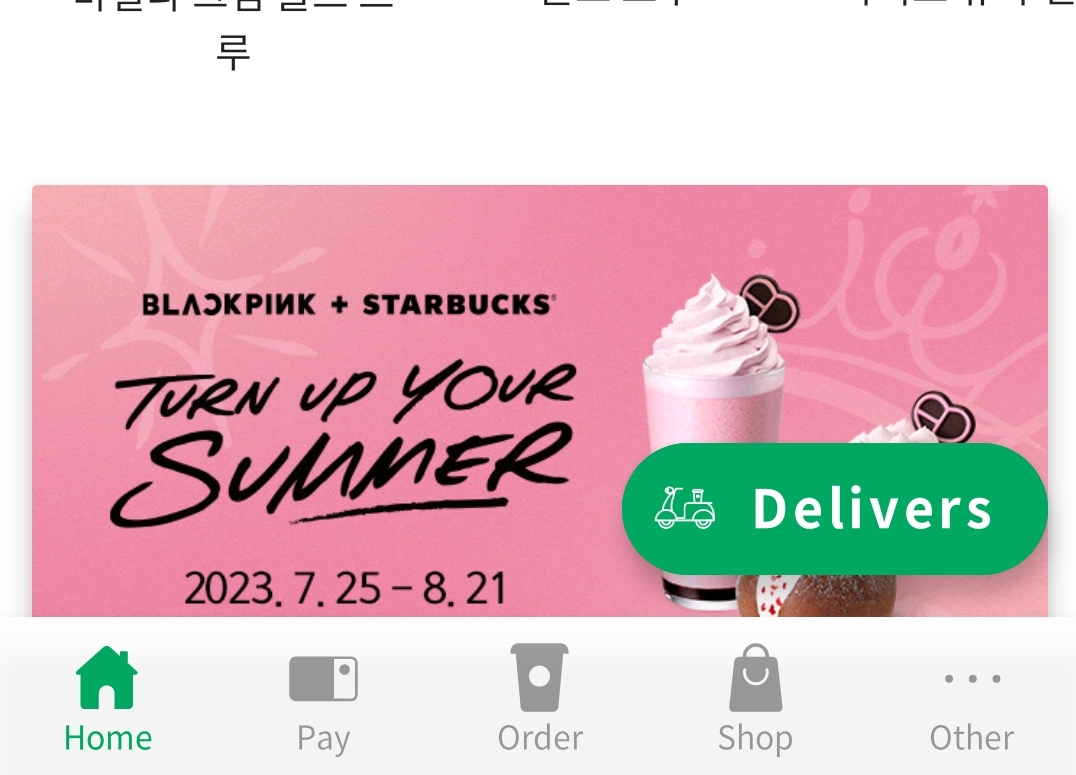
🍔 햄버거 메뉴 아이콘 | Hamburger Menu Icon
🍔 미트볼 메뉴 아이콘 | Meatball Menu Icon
🍔 벤또 메뉴 아이콘 / 초콜렛 메뉴 아이콘 | Bento Menu Icon / Chocolate Menu Icon
같이 보면 좋은 아티클 🔗 네비게이션 드로어 | Navigation Drawer
🍔 햄버거 버튼과 친구들

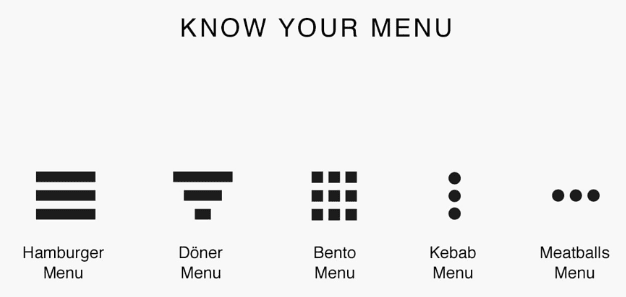
햄버거 버튼에서 눈치 챘을 지도 모르겠지만, 오늘 포스팅할 주제는 메뉴 UI와 관련한 아이콘이다. 흔히 우리가 '땡땡땡 아이콘'이나 '작대기 3개' 등 추상적인 별명으로 부르는 아이콘들이다.
메뉴 UI 역할에 대해 잠시 짚고 가자면, 메뉴 UI는 많은 정보에 사용자가 압도되지 않게 화면을 깔끔하게 정리해주는 역할을 한다. 서비스의 모든 기능을 하나 화면에 늘어놓지 않고 메뉴 UI 아이콘을 클릭하여 관련 메뉴, 서비스, 혹은 정보를 확인할 수 있도록 힌트를 제공하는 것이 주요 기능이다. 예를 들면 햄버거 아이콘과 같은 메뉴 UI는 '여기를 클릭해서 제품 카테고리, 혹은 관련 서비스나 정보를 확인할 수 있어요.'라는 메시지를 전달하는 의미이다.
🍔 햄버거 메뉴 아이콘 | Hamburger Menu Icon

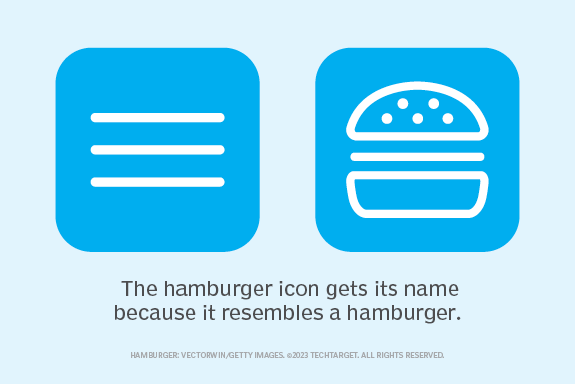
첫번째로 햄버거 아이콘이다. 아마 메뉴 아이콘 중 가장 네임드 아닐까 싶다. 보다시피 햄버거를 측면에서 보았을 때, 메뉴가 층층이 쌓인 것에서 모티프를 얻은 아이콘이다. 구글에서는 햄버거 아이콘을 클릭하면 navigation drawers가 노출된다고 정의하고 있다. 많은 서비스들도 햄버거 버튼을 클릭하면 카테고리 제공하여 사용자가 원하는 서비스를 이용할 수 있도록 한다.

그러나 햄버거 메뉴 아이콘은 사용성에 대해 여전히 찬반 논쟁이 있다.
햄버거 아이콘을 긍정하는 쪽은 햄버거 아이콘이 사용자에게 친숙한 UI이며, 화면이 작아지는 모바일 환경에사 더욱 더 널리 사용될 것이라고 주장한다. 반대로 햄버거 아이콘이 사용성에 부정적이라는 의견도 있는데, 햄버거 아이콘이 구석에 작게 위치하므로 서비스의 특징을 감추고, 사용자들이 메뉴의 존재를 잊어버리게 하기 때문에 사용성에 부정적인 영향을 끼친다는 의견이다. 실제로 리서치 결과를 보면 좌측 상단에 위치한 햄버거 버튼은 클릭률이 현저히 낮은 편이다. 그렇기 때문에 탭바, 혹은 하단의 더보기 메뉴를 통해 사용자에게 메뉴의 존재를 노출하는 것이 바람직하다고 주장한다. 심지어 iOS 디자인 가이드에서도 개발 시 햄버거 버튼 사용을 지양하고 있기도 하다.
두 가지 의견은 서로 상충되나 모두 일리가 있기 때문에 햄버거 아이콘을 사용할 때는 사용자 경험과 편의성을 최우선으로 고려하여 선택하는 것이 중요할 것 같다.
관련하여 같이 살펴보면 좋은 아티클을 소개합니다. 🔗 네비게이션 드로어 | Navigation Drawer
[ 참고 ] 추후 번역해 보겠습니다. 😎
🔗 Kill The Hamburger Button, Tech Crunch
🔗 Hamburger Menu: The Good, the Bad and the alternatives, Mobileapps.com
🍔 미트볼 메뉴 아이콘 | Meatball Menu Icon


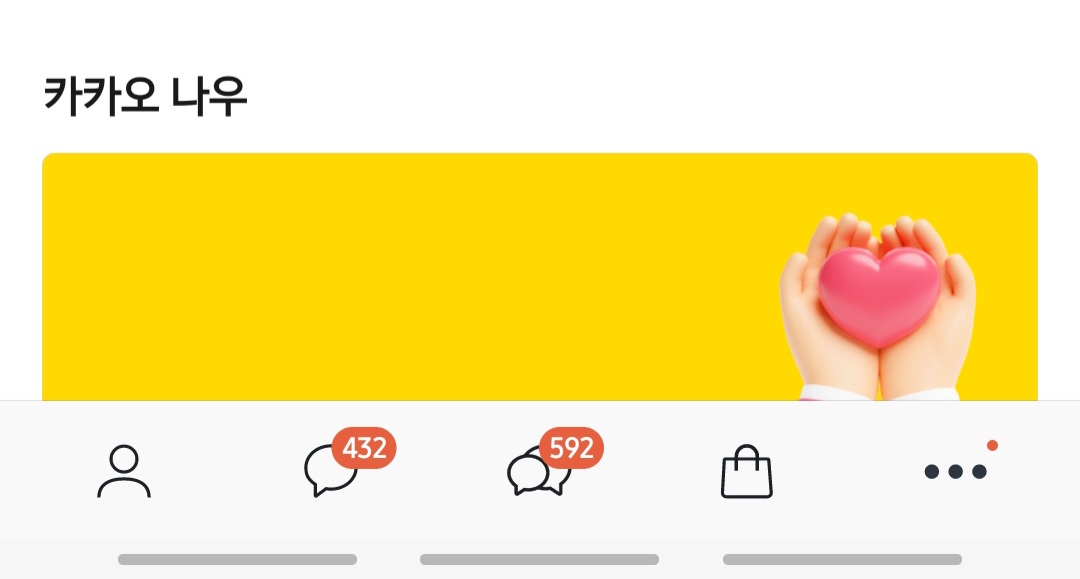
미트볼 메뉴 아이콘은 세 개의 작은 원이 가로로 배치되어 있는 형태의 아이콘을 뜻하며, 주로 오른쪽에 배치한다는 특성이 있다. 말줄임표(...)와 비슷한 모양으로, 미트볼 메뉴 아이콘을 누르면 더 많은 옵션을 제공한다는 내용을 내포한 디자인이다. 다양한 프로덕트에서 사용되고 있으며, 주로 바텀 네비게이션(탭바)에서 '더보기'라는 타이틀과 함께 많이 쓰인다.
미트볼 아이콘은 사용자들에게 추가적인 옵션과 기능들을 더 제공하여 더욱 편리하고 다양한 경험을 제공하는데 집중한다. 주로 오른쪽에 배치되는 경우가 많은데, 이는 왼쪽에서 오른쪽으로 자연스러운 시각적 흐름을 따랐기 때문이며 사용자들이 메뉴를 찾기 쉽게 하기 위함이다.
🍔 케밥 메뉴 아이콘 | Kebab Menu Icon


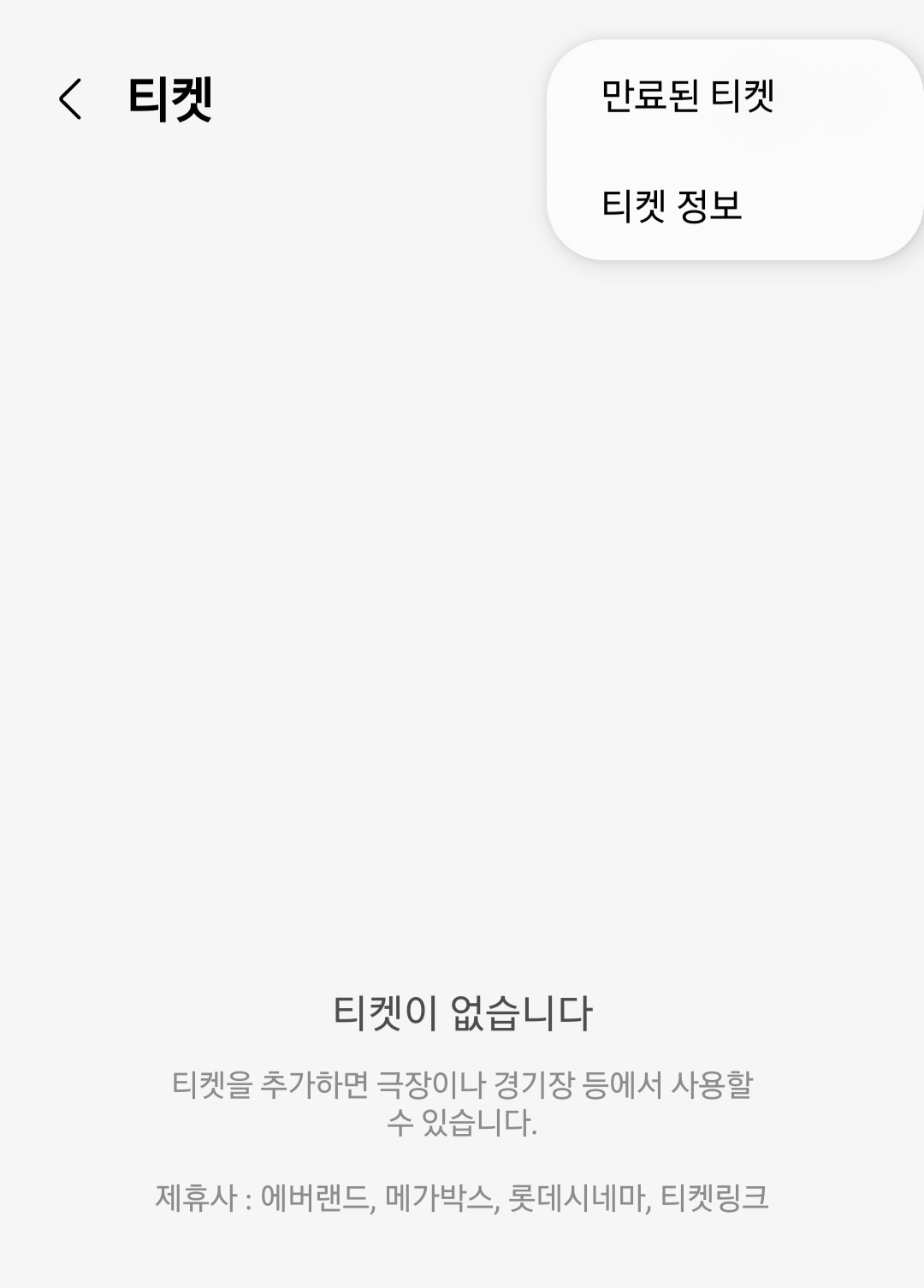
케밥 메뉴 아이콘은 미트볼과는 달리 작은 세 개의 원이 세로로 배치된 형태로, 케밥 꼬치에서 영감을 얻었다. 구글에서는 케밥 메뉴 아이콘을 Overflow Menu Icon이라고 명칭한다. 그림과 같이 Over flow menu는 오른쪽 이미지의 우측 상단에 작게 뜬 팝업창 같은 것을 말하는데, Kebab Menu Icon을 클릭했을 경우 Overflow menu가 노출되기 때문에 Overflow menu icon이라고 명명한다.


구글의 정의를 떠나 실제 서비스에서 많이 사용하는 방법을 살펴보면 개인적으로는 케밥 메뉴 아이콘이 미트볼보다 더 작은 차원의 더보기 메뉴라고 정의하고 싶다. 미트볼이 프로덕트 전체의 메뉴를 함축한 '더보기'라면, 케밥은 기능 단위에서 일부 기능을 함축했다는 것을 암시하는 아이콘이라고 생각한다.
일부 서비스에서는 케밥 메뉴 아이콘을 미트볼 메뉴 아이콘처럼 사용하는 케이스도 많이 본 것 같습니다. 케밥 메뉴 아이콘도 미트볼 아이콘과 같이 우측에 위치하는 것이 보편적이다. 웹보다는 앱에서 많이 사용되며, 클릭했을 경우 바텀시트나 시스템 UI를 노출하는 방식으로 옵션을 제공한다.
🍔 되너 메뉴 아이콘 | Döner Menu Icon
위에서부터 밑으로 작아지는 3개의 직사각형이 세로로 배치된 형태로, 데이터가 걸러지는 모습을 형상화한 것으로 보인다. 아이콘 형태로 추측할 수 있듯이 되너 아이콘은 필터 기능을 표현하는 아이콘으로 많이 사용한다. 사용자에게 엑셀처럼 필터링 할 수 있는 조건을 시스템 UI나 바텀시트로 보여줄 수 있고, 필터링 조건이 많을 경우에는 풀 사이즈의 바텀시트를 사용하기도 한다. 하지만 필터 아이콘을 표현하는 방식은 되너 메뉴 외에도 필터링 조건의 복잡성과 다양성에 따라 깔때기 등 다른 아이콘을 사용하기도 한다.
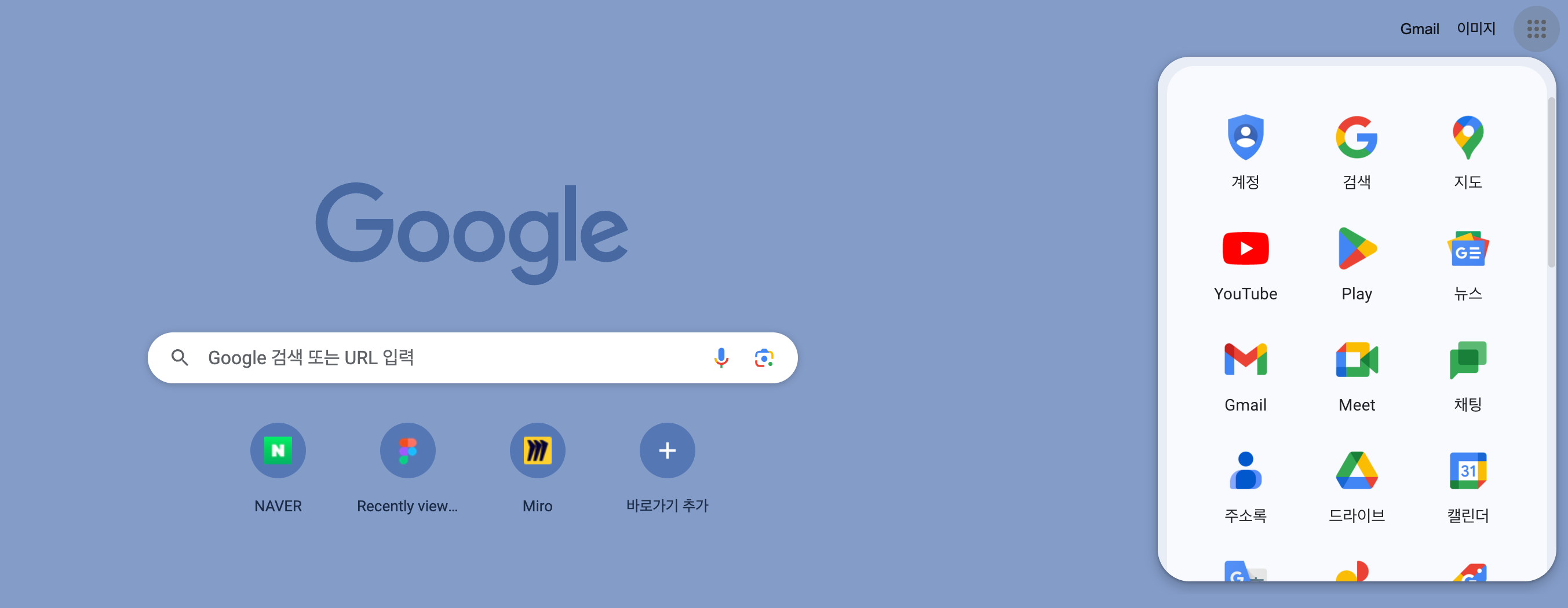
🍔 벤또 메뉴 아이콘 | Bento Menu Icon

사각형의 일본 도시락 상자의 이름을 따온 벤또 메뉴 아이콘은 초콜렛 메뉴 아이콘으로도 부르기도 하는 아이콘이다. 3X3의 형식으로 조그만 9개의 정사각형이 모여있는 모습으로, 크롬을 사용해봤다면 한번쯤은 본 UI이다. 벤또/초콜릿 메뉴 아이콘은 그리드 형태의 목록을 나타낼 때 사용한다. 여담이지만 벤또 메뉴 아이콘의 사각형을 원으로 대체하면 캔디박스 메뉴 아이콘(Candybox Menu Icon)이라고 한다.🍭
포스팅을 하면서 예상했던 것보다 각각의 아이콘의 사용방식이 미묘하게 차이가 있어서 꽤 놀랐다.
특히 햄버거 버튼이 가진 사용성 논쟁을 알게 된 것이 큰 수확이었다. 햄버거 버튼은 정말 보편적이고 대중적인 아이콘이라 생각했는데, 사용성에 대한 논쟁의 여지가 있다는 것이 신기했다. 아티클을 찾아보면서 대중적인 UI가 반드시 높은 사용성을 충족해 주는 것도 아니며, 각각의 사용자 그룹이나 서비스 특성에 따라 UI를 고민해야 한다는 것을 다시 한 번 생각해 볼 수 있었다. 서비스 기획자의 주요 과제는 사용성을 고려하는 것인데 비판적인 사고 없이 단순히 보편적인 UI라서 차용한 것은 없는지 스스로를 돌아볼 수 있는 기회였다. 🙇🏻♀️
'👾 UI・UX 용어 아카이빙' 카테고리의 다른 글
| 브레드 크럼 | Bread Crumbs (0) | 2023.08.02 |
|---|---|
| FNB(=Footer)에 들어가야 할 정보 (0) | 2023.08.01 |
| 웹사이트 Navigation Bar의 종류 (GNB, SNB, LNB, FNB) (0) | 2023.07.31 |
| 네비게이션 드로어 | Navigation Drawer (0) | 2023.07.26 |



