들어가며
이번 아티클은 모바일보다는 웹에서 많이 사용하는 UI로, 흔히 메뉴바 혹은 상단바라고 불리는 UI에 대한 설명이다. 개인적으로 보통 웹과 앱 형식 모두를 제공하는 프로덕트일 경우, 웹을 먼저 작업하는 편인데, 아무래도 웹은 모바일이 주는 작은 화면이 주는 압박감이 덜하다 보니 주요 기능과 이에 맞는 UX를 고려하기 수월하기 때문이다. 조금 더 화면을 자유롭게 사용할 수 있는 웹에서 기능의 중요도 및 정보 계층을 정리한 다음에 모바일로 넘어가는 것이 작업 효율이 좋았던 것 같다. 😉
처음 입사해서 웹 기획할 때에도 레퍼런스 서치 단어가 막막했던 기억이 난다. 다행히 당시에 GNB라는 단어는 알아서 이걸 키워드로 꼬리에 꼬리를 물어 레퍼런스를 찾긴 했으나, 역시 서치에 오랜 시간이 걸렸었던 기억이 있다. 더 좋은 레퍼런스를 찾아보고 싶고, 머릿속에 떠오르는 이미지도 있었으나 용어를 모르니까 어떻게 구글링해야 할 지 너무 답답던 기억을 바탕으로 이번 포스팅은 탐정 이모지를 목차에 사용해봤다. ㅋㅋ
목차
🕵🏼 GNB | Global Navigation Bar
🕵🏼 FNB | Footer Navigation Bar (=Footer)
GNB (Global Navigation Bar)

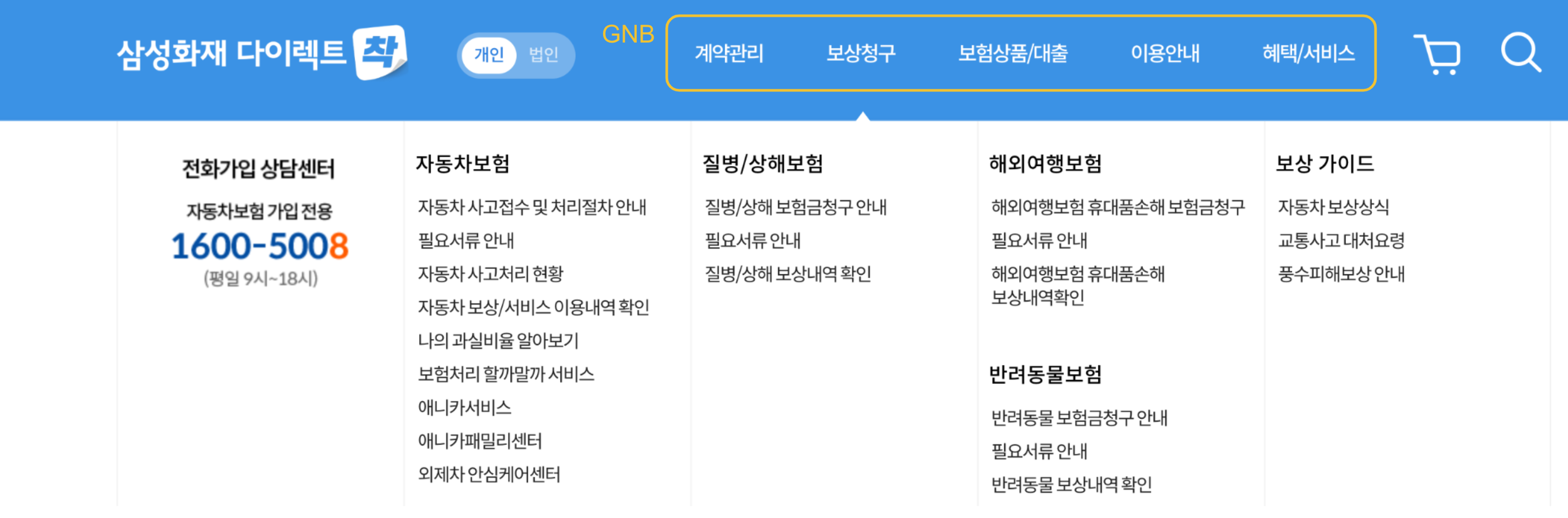
이미지 상에서 회사명인 삼성화재 다이렉트 오른쪽으로 '계약관리, 보상청구, 보험상품/대출, 이용안내, 혜택/서비스' 카테고리가 배치되어 있는 것을 확인할 수 있다. 해당 카테고리는 모든 정보 중에서 가장 큰 개념, 즉 1 depth의 정보를 나타낸다. GNB는 사용자가 웹사이트의 주요 섹션이나 카테고리로 쉽게 이동하는 목적을 가진 UI로, 사용자가 사이트 내에 어떠한 페이지로 이동하더라도 늘 상단에 고정되어 노출된다.
단순 이벤트 페이지를 제외하고 GNB는 모든 웹사이트에 공통적으로 노출되는데, 가로로 배치되는 경우도 있고, 다른 아티클에서 설명한 것처럼 햄버거 아이콘을 이용해서 수직으로 배치할 수도 있다. GNB를 잘 구성하는 것은 사용자의 접근성에 영향을 크게 미치기 떄문에 웹 기획 시 가장 고심하는 부분이다.
LNB (Local Navigation Bar)


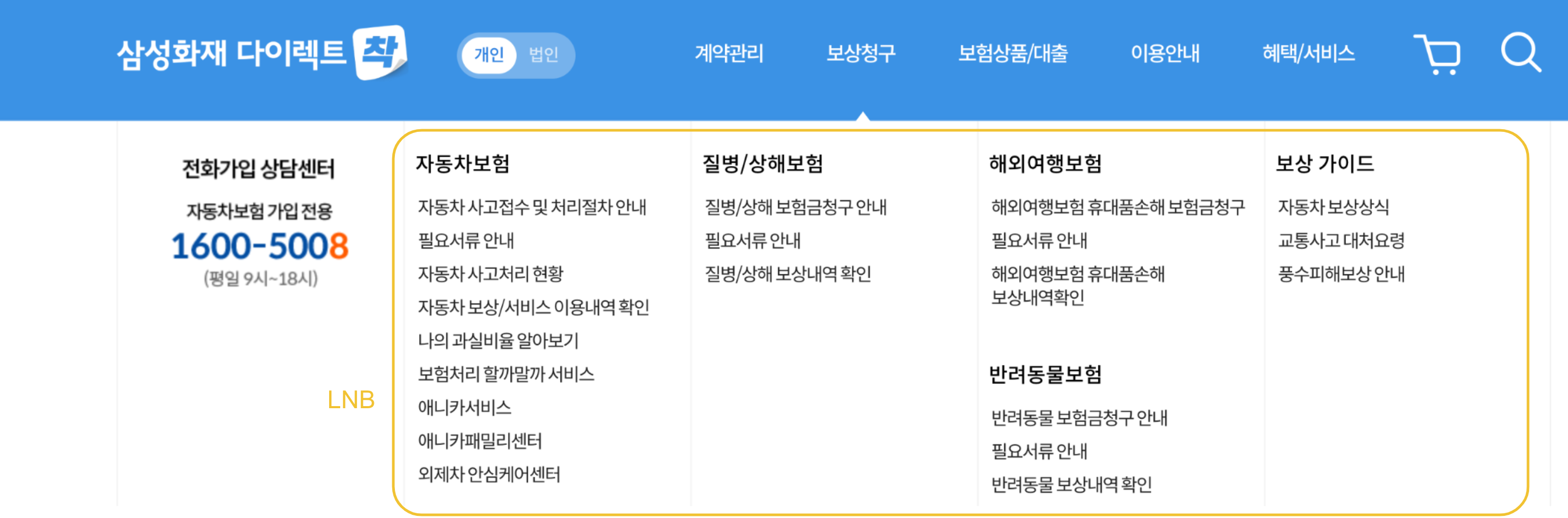
LNB는 GNB의 하위 카테고리로, GNB에서 선택한 카테고리의 하위 메뉴를 보여주는 UI이다.
예시와 같이 삼성화재 다이렉트 사이트에서 GNB를 클릭했을 때, 각각 다른 하위메뉴를 펼쳐서 보여주는 것을 볼 수 있다. 이런 식으로 웹사이트에서 계층이 2 depth 이상으로 다루는 정보가 많을 경우에 LNB를 통해 사용자들이 전체 메뉴를 한 번에 파악할 수 있도록 하고, 이후 원하는 세부 카테고리로 쉽게 접근하도록 한다.
SNB (Side Navigation Bar)

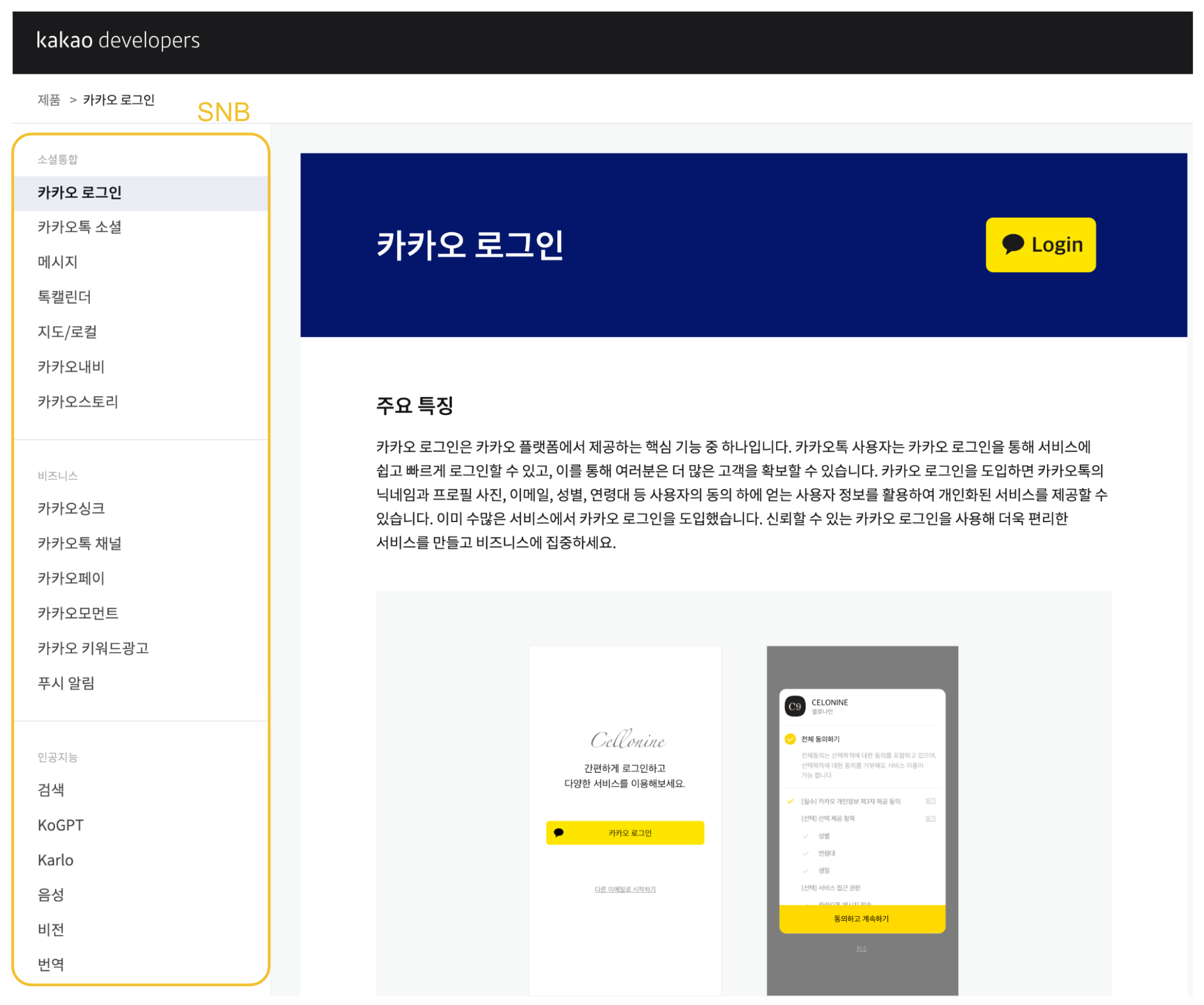
SNB는 웹사이트의 좌측이나 우측에 있는 메뉴바를 의미한다. 보통 SNB는 왼쪽에 위치하는 것이 일반이다. 주로 메인메뉴나 서브메뉴가 아닌 기타 메뉴 설명하는데 SNB를 사용하지만, 일부 서비스에서는 GNB를 SNB처럼 좌측이나 우측에 위치시키기도 한다. 예를 들어 블로그와 같은 문서 위주의 서비스에서 메인 메뉴를 SNB로 구성하는 방식이다.
FNB (Footer Navigation Bar) / 푸터

FNB는 웹사이트 가장 하단에 위치한 메뉴를 지칭하는 것으로 주로 푸터라고 부른다. FNB는 사용자들에게 웹사이트의 정보를 보완하여 보여주며, 웹사이트의 트래픽 흐름 등 접근성을 높이는 것에 도움을 준다. 역시나 중요한 정보를 손쉽게 확인할 수 있도록 구성하여 더 나은 사용자 경험을 제공하는 것이 중요 포인트라고 할 수 있다.
보편적으로 대표자 이름, 사업자번호, 회사 주소, 고객센터 등 회사의 기본적인 소개 정보를 노출하는 것이 일반적이다. 아울러 법적인 요소인 개인정보 처리방침 및 서비스 이용 약관 등 중요한 정보를 사용자들에게 쉽게 전달하고자 푸터를 사용하기도 한다. 아울러 채용 사이트 등 패밀리 사이트 운영하는 프로덕트라면 FNB 영역에 패밀리 사이트로 이동할 수 있는 링크를 제공하거나 전체적인 사이트맵을 제공하여 사용자들이 GNB를 하나하나 찾아보지 않더라도 한 눈에 전체 사이트 구조를 파악하고 쉽게 원하는 페이지로 이동하는 기능을 추가로 넣기도 한다.
23.08.01에 푸터에 들어가야할 콘텐츠를 정리해놓은 아티클을 새로 포스팅했다. 🔗푸터(Footer)에 들어가야 할 정보
또한, 메뉴 아이콘을 정리한 아티클도 같이 보시길 추천한다. 🔗햄버거 버튼과 친구들로 알아보는 다양한 메뉴 아이콘
이번 아티클에서는 총 4가지의 Navigation Bar를 살펴보았다. 각각이 보여주고자하는 정보의 계층(Depth)이나 위치에 따라서 Navigation Bar가 세분화되는 것을 알 수 있었다. 그러나 Navigation Bar는 근본적으로 웹사이트의 정보 구조를 분명하게 보여주고, 사용자가 웹사이트를 탐색할 때 원하는 정보를 확인하고, 해당 페이지로 쉽게 이용하기 위해 사용하는 UI라는 것에 집중하면 될 것 같다. 담당하는 프로덕트의 구조와 정보의 복잡성을 고민해보고 디자이너와 논의하여 적절한 네비게이션바를 도입하면 되겠다.🕵🏼
'👾 UI・UX 용어 아카이빙' 카테고리의 다른 글
| 브레드 크럼 | Bread Crumbs (0) | 2023.08.02 |
|---|---|
| FNB(=Footer)에 들어가야 할 정보 (0) | 2023.08.01 |
| 네비게이션 드로어 | Navigation Drawer (0) | 2023.07.26 |
| 햄버거 버튼 외 다양한 메뉴 아이콘 (0) | 2023.07.25 |



