들어가며
이번 아티클에서 다룰 주제는 바로 브레드 크럼 입니다! 유래가 귀여워서 처음 이름을 알았을 때 기분이 좋았던 UI입니다. 브레드 크럼은 존재를 의식하지 않았을 경우 '이런게 있었나?'라고 생각이 들 만큼 화면상에서 차지하는 비중이 큰 UI는 아니지만, 사이트의 계층과 유저의 탐색 경로를 한 번에 보여주는 의미있는 UI라고 할 수 있습니다!
목차
브레드 크럼의 정의

헨젤과 그레텔 이야기에서 헨젤과 그레텔은 집으로 돌아오는 길을 알기 위해서 빵가루를 하나씩 떨어뜨렸던 것을 기억하시나요? 브레드 크럼(Bread Crumbs)은 영어로 빵가루 라는 뜻으로, 헨젤과 그레텔이 빵가루로 경로를 표시했던 것처럼 사용자에게 현재 살펴보고 있는 페이지가 전체 정보 구조에서 1) 어디에 있고, 2) 어디로 갈 수 있는지를 보여주는 부차적인 네비게이션 UI를 뜻합니다. 웹사이트의 복잡한 구조에서 사용자가 현재 위치를 파악하고, 탐색을 보다 용이하기 위해 사용됩니다.
브레드 크럼의 역할

1. 계층 구조를 파악할 수 있게 한다.
앞서 정의에서 말한 것처럼 사용자는 브레드 크럼을 통해 페이지의 계층 구조를 제시하여 현재 어떤 페이지에 위치해 있고, 어디로 갈 수 있는지를 쉽게 파악할 수 있습니다.
2. 사용자의 정보 탐색(browsing) 활동을 높인다.
사용자는 브레드 크럼을 통해 웹사이트가 제공하는 정보의 계층 구조를 파악할 수 있어서 어떤 정보를 탐색할 수 있는지 예측할 수 있게 만들어 복잡한 웹사이트에서 사용자가 탐색을 원활하게 만듭니다.
3. 이탈율을 낮춘다.
브레드 크럼을 사용하여 사용자는 GNB나 LNB를 통해 복잡한 경로를 처음부터 다시 따라가는 것이 아니라, 브레드 크럼에서 직전이나 원하는 계층의 카테고리로 바로 이동할 수 있습니다. 따라서 손쉽게 상위 계층으로 이동하는 방법을 제시하여 탐색을 지속할 수 있게 도와줍니다.
브레드 크럼을 쓰지 말아야 할 경우
브레드 크럼의 장점은 복잡한 정보에서 계층구조를 파악하는 것에서 시작한 UI입니다. 따라서 단순한 계층 구조이거나 이벤트 페이지와 같이 카테고리화가 되어 있지 않은 사이트에서는 브레드 크럼을 사용하는 의미가 없으므로 사용하지 않습니다.
브레드크럼의 종류
1. 텍스트형 브레드크럼

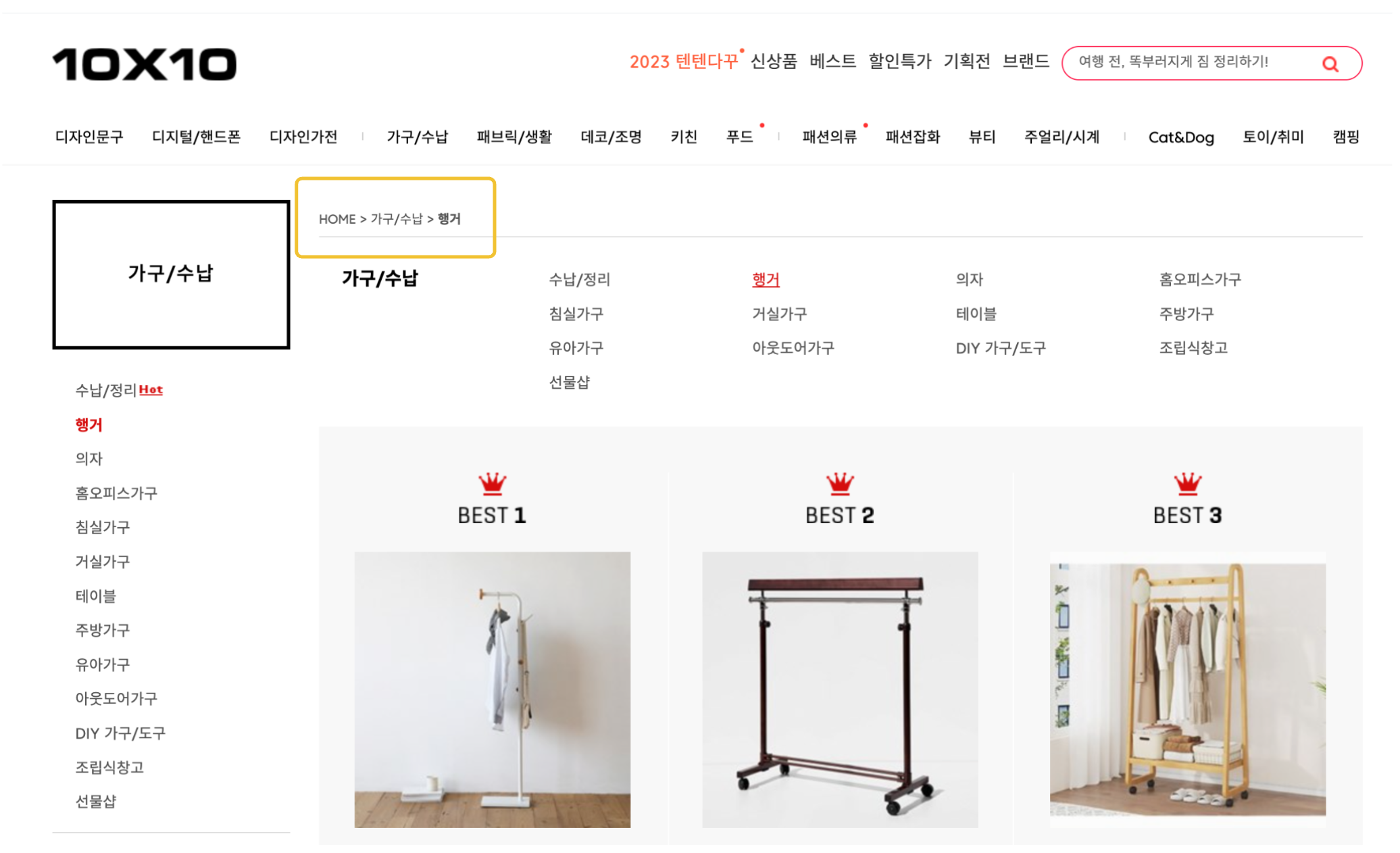
브레드 크럼의 가장 일반적인 형태로 텍스트 링크로 간단히 표시한 방식을 말합니다. 각 단계에 마우스를 클릭하면 해당 페이지로 쉽게 이동할 수 있어서 현재 위치와 경로를 빠르게 파악하는데 중점을 두었습니다.
2. 메뉴형 브레드크럼


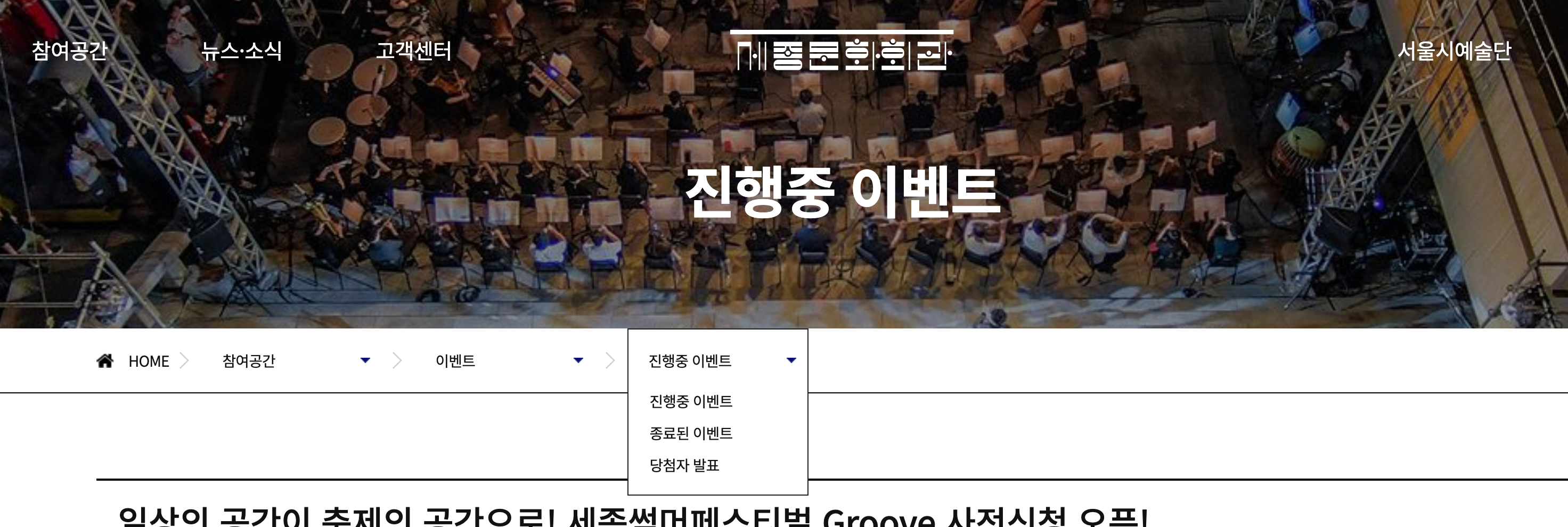
메뉴형 브레드크럼은 텍스트형보다 많이 쓰이는 편은 아니지만, 브레드크럼의 각 계층에 마우스를 호버링하거나 클릭했을 경우에 사용자가 이동할 수 있는 다른 계층을 드롭다운 형식으로 제공합니다. 이 경우 드롭다운에서는 마우스로 클릭하거나 호버링한 계층과 동일한 계층 메뉴를 제공하여야 하며, 사용자가 이동할 수 있는 선택지를 제공하여 탐색을 용이하게 만드는 것에 중점을 두었습니다.
브레드 크럼의 구성방법

1. 위치 기반
위치 기반의 브레드 크럼은 사이트의 구조를 바탕으로 사용자가 정보의 계층을 파악하기 유리합니다.
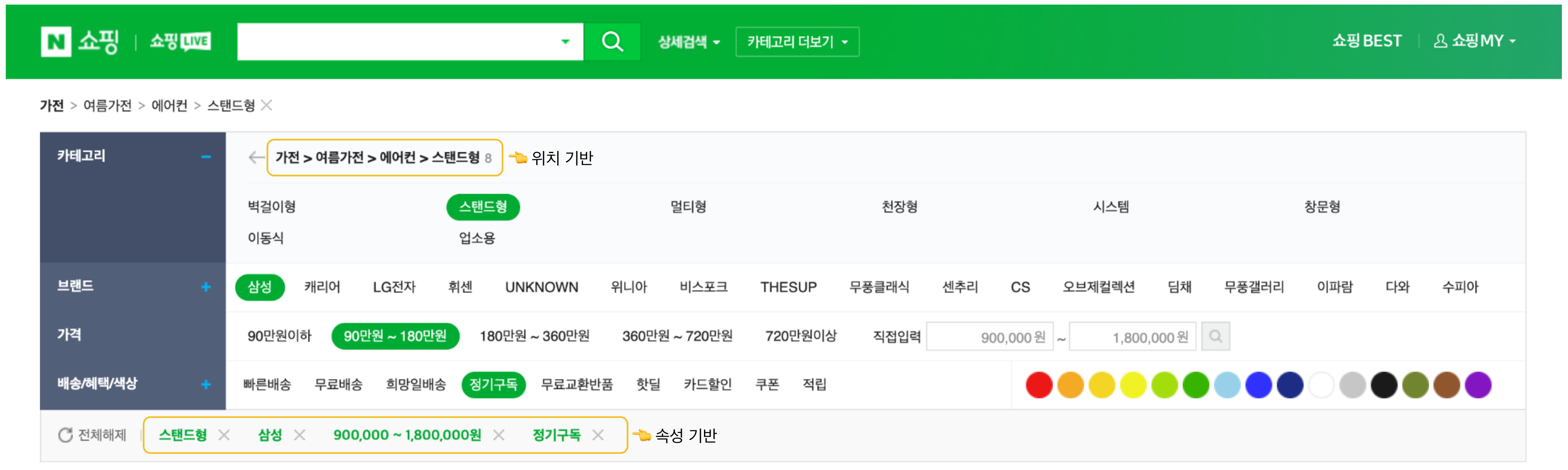
예시로 가져온 네이버 쇼핑의 살펴보면 사용자의 탐색을 돕기 위해 1 depth의 가장 큰 카테고리인 가전부터 시작해 가전 → 여름가전 → 에어컨 → 벽걸이형 순서대로 탐색과정을 좁히는 것을 확인할 수 있습니다. 그리고 브레드크럼으로 이를 표기하고 있습니다. 사용자는 이 과정을 통해 네이버 쇼핑에서 어떻게 가전을 구조화했는지 쉽게 파악할 수 있습니다. '정보의 위치에 기반한다'라고 이해하면 될 것 같습니다.
2. 속성 기반
속성 기반의 브레드 크럼은 제품의 카테고리를 기반으로 구성되며, 주로 이커머스에서 많이 사용하는 방식입니다. 같은 계층의 카테고리 내에 어떤 항목을 선택했는지 필터링하는 개념이라고 이해하는게 좋을 것 같습니다. 위치 기반과 다르게 선택한 속성값 옆에 X 버튼을 함께 제공합니다.
두 가지 방식은 네이버 쇼핑처럼 분리하여 표시될 수도 있지만, 한줄로 이어서 적는 경우도 있으니 기획하시는 프로덕트의 특성에 따라 알맞게 사용하시면 될 것 같습니다.
브레드 크럼 디자인 시 고려해야 할 사항
1. 너무 튀지 않는 기존 디자인과 잘 어우러지는 디자인
브레드크럼은 메뉴 UI를 대체하지 않는 부차적인 UI입니다. 따라서 메뉴 UI나 메인 콘텐츠에 비해 브레드 크럼이 더 강조되어서는 안되며 기존 디자인과 조화를 이루어야 합니다.
2. 브레드 크럼이 너무 길 경우
1) 먼저 정보의 계층이나 카테고리를 너무 과도하게 분류하지 않았는지 살펴봐야 합니다. 과도한 분류는 사용자의 정보 탐색에 오히려 더 혼란스럽게 만들 수 있습니다.
2) 홈이나 사용자가 현재 확인하고 있는 페이지가 브레드 크럼에 포함되었는지를 확인합니다. 브레드 크럼은 사용자가 다른 계층으로 쉽게 이동하는 방식을 제공하여 사용자의 탐색 경험을 높이는 것이 핵심인 UI입니다. 따라서 이미 보고 있는 현재 페이지나 GNB 혹은 로고를 클릭하여 쉽게 이동할 수 있는 홈 버튼을 제외하여 공간을 효율적으로 사용할 수 있습니다.
웹에서는 브레드 크럼이 2줄을 넘어가기 쉽지 않지만, 앱에서는 공간상 제약이 있어 2줄로 넘어갈 수 있습니다. 이 경우, 각 계층을 클릭할 때 사용자가 원하는 계층을 잘 누를 수 있는지 터치 영역을 신경써야 합니다. 혹은 1줄로 배치하고 스와이프를 통해 화면을 넘어서 표시되는 정보를 확인할 수 있는 방식으로도 제공할 수도 있습니다.
처음 브레드 크럼을 아티클 주제로 잡았을 때는 정의와 종류 정도만 정리하면 될 거라고 예상했습니다. 사용자로서는 너무 당연했던 경험들인데 기획자 관점에서 살펴보니 신경써야 할 것들이 생각보다 더 많더라구요. 스터디 의지가 더욱 불타올랐습니다. ❤️🔥
'👾 UI・UX 용어 아카이빙' 카테고리의 다른 글
| FNB(=Footer)에 들어가야 할 정보 (0) | 2023.08.01 |
|---|---|
| 웹사이트 Navigation Bar의 종류 (GNB, SNB, LNB, FNB) (0) | 2023.07.31 |
| 네비게이션 드로어 | Navigation Drawer (0) | 2023.07.26 |
| 햄버거 버튼 외 다양한 메뉴 아이콘 (0) | 2023.07.25 |



